Introduction
Detailing bugs, tasks, and issues can be tedious; as developers we need details like:
- The exact page the issue was found on
- How to reproduce the issue
- What device, browser, or operating system was being used
In addition when performing accessibility accessibility testing there is the requirement to detail what WCAG success criteria have passed or failed with the exact WCAG criteria number that has passed or failed.
This can make accessibility testing and reporting hard work, but Microsoft has created the "Accessibility Insights For Web" extension for Chrome and Microsoft Edge which can help capture this data into Azure DevOps.

Accessibility Insights For Web
As Microsoft says it "helps Developers quickly find and fix accessibility issues" and is Open Source, with the full source available in the accessibility insights web repository on GitHub.

Accessibility Insights for Web has both automated tests and guides manual tests. Failure details include:
- The criterion failed.
- Tags - suggesting how to file the issue in your issue tracker. The tags reflect the criterion that failed, the area and also that its an accessiblity issue.
- The issue - exact details of the issue found, and details of why this is an issue.
- The target application - this captures the page title and the URL.
- The element path.
- Snippet - where the code errored.
- Details of how to fix.
- The environment the issue was found in - this is usually the browser used for testing, and includes browser version.
- The tool used to find the issue - includeng the extension version and the axe-core version used for testing.
For failing automated checks:
- There is the option to turn on the visual helper to highlight the failing area.
- The option to copy the failure details is helpful for users who use tools like Jira or Trello or similar for tracking tasks.
- The option to file an issue into Github/ Azure DevOps.
Example failure
Title: WCAG 4.1.2: Ensures <iframe> and <frame> elements have an accessible name (#fafbba78)
Tags: Accessibility, WCAG 4.1.2, frame-title
Issue: Ensures <iframe> and <frame> elements have an accessible name (frame-title - https://accessibilityinsights.io/info-examples/web/frame-title)
Target application: Mars Commuter: Travel to Mars for Work or Pleasure! - https://dequeuniversity.com/demo/mars/
Element path: #fafbba78
Snippet:
<iframe id="fafbba78" name="f2bc5e72d" scrolling="no" style="border: none; overflow: hidden; height: 62px; width: 292px;" class="fb_ltr" src="/assets/demo-sites/mars/js/likebox.html"></iframe>
How to fix:
Fix any of the following:
- Element has no title attribute
- aria-label attribute does not exist or is empty
- aria-labelledby attribute does not exist, references elements that do not exist or references elements that are empty
- Element's default semantics were not overridden with role="none" or role="presentation"
Environment: Chrome version 120.0.0.0
====
This accessibility issue was found using Accessibility Insights for Web 2.41.0 (axe-core 4.7.2), a tool that helps find and fix accessibility issues. Get more information & download this tool at http://aka.ms/AccessibilityInsights.
Installation
To install "Accessibility Insights for Web", visit the accessibility insights downloads page.
File Issues Directly In GitHub
To link the Accessibility Insights For Web tool to GitHub:
- On the browser the extension is installed in, log into your GitHub account.
- Open the extension.
- Clicking on the cog at the top right hand side of the extension. Screen reader users will hear "manage settings" when they navigate to the cog.
- In the sub menu select "settings".
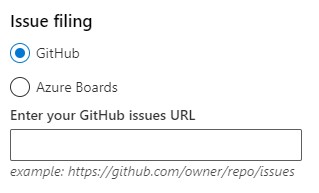
- At the bottom of the settings dialog that pops up there is a section "Issue filing" with the options for "GitHub" or "Azure Boards".
- Select either GitHub.
- Enter the GitHub URL for filing the issues.
By linking to GitHub directly:
- There's no copy and pasting of the issue
- All the descriptions not only include code snippets of where the error occurs it is marked up as code making it easier for developers to see the issue.

File Issues Directly In Azure DevOps
To link the Accessibility Insights For Web tool to your Azure DevOps Board or to GitHub:
- On the browser the extension is installed in, log into your Azure DevOps account.
- Open the extension.
- Clicking on the cog at the top right hand side of the extension. Screen reader users will hear "manage settings" when they navigate to the cog.
- In the sub menu select "settings".
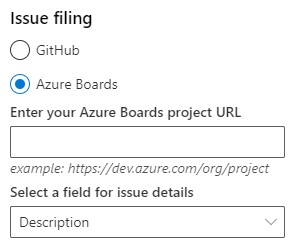
- At the bottom of the settings dialog that pops up there is a section "Issue filing" with the options for "GitHub" or "Azure Boards".
- Select Azure Boards.
- Enter the URL for the issues, and select the the Azure field for the description.
By linking to Azure DevOps boards not only do you get the same benefits as GitHub where there's no copy and pasting of the issue and code snippets marked up as code. The tags in the failure get transformed into Tags in Azure DevOps, adding an extra axis for searching and filtering Work Items in Azure DevOps.

WCAG 2.2 Support
WCAG 2.2 was release in October 2023, and are available at Web Content Accessibility Guidlines (WCAG) 2.2
Accessibility Insights for Web was updated to support WCAG 2.2 in November, and as well as adding tests for WCAG 2.2 added the tags "New in WCAG 2.2" and "Deprecated for WCAG 2.2". The full release notes are available at Accessibility Insights for Web v2.41.0 on GitHub.
The automated checks are powered by axe-core this can find on average 57% of WCAG issues automatically, and will not find false positives.
Digital Agency and Multi-Project Support
Security is managed by the user of the extension logging into their GitHub or Azure DevOps account in their browser. Whilst this does make logging tickets easy, if it is being used in a multi-project environment, it is important to remember to check the URL the extension is logging issues to before starting accessibility testing with this tool to ensure that the tickets are logged to the correct repository or Azure DevOps board.
Summary
The ticket filing format including, the suggested fixes helps, support both accessibility reports and the development team, at the same time, makes "Accessibility Insights For Web" a nice little extension to add to the WCAG automated testing suite of tools, particularly if tracking issues with Azure DevOps.
Don't forget that automated testing will not find all accessibility issues with a site, and Manuel Matuzović shows in his blogs that:
